Earlier this year, the CSS working group proposed a number of user preference media queries. One of these, prefers-color-scheme, has been implemented by most popular browsers, and I’ve decided to support it on this website. In other words, this site now has a dark mode.
I held off on implementing one before because I didn’t want to implement a bunch of JavaScript on every page and have to find a reasonable position for a light/dark toggle. Some websites do it quite nicely, but I find it irksome that each site has in the past had to have its own implementation of a such a simple and generalisable feature. Same with cookie notices – surely these things could be implemented in the browser instead?
Well, at least I got my wish on one count. If you are not already viewing this site in dark mode and would like to, change your system theme to a dark one, and my site will automatically follow suite. If this is too drastic a step, and you use Firefox, you can instead do the following:
- Type
about:configinto your address bar, press Enter and click through the warning. - Create a new entry by right-clicking anywhere and then navigating to New – Integer.
- Type
ui.systemUsesDarkThemeinto the first box and1into the second. - Refresh this page.
I’m not sure of a way to achieve this with Chrome.

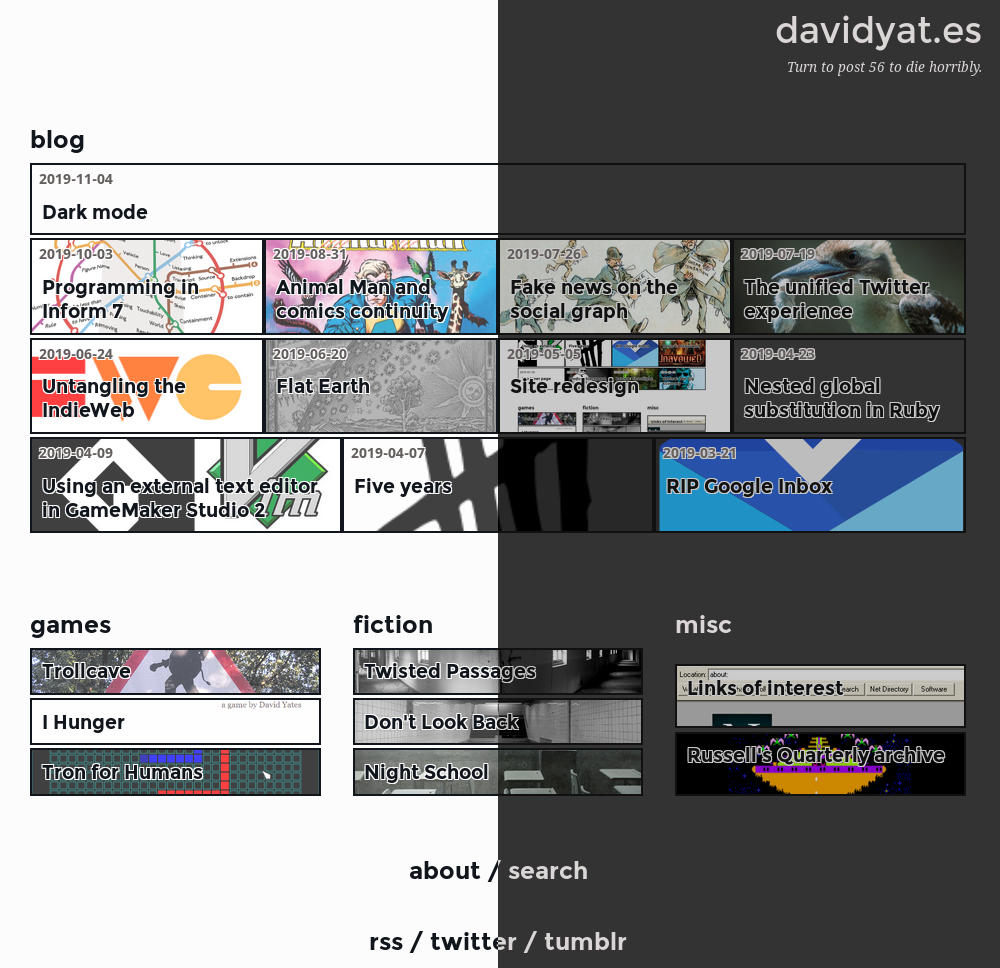
Or you can just look at this screenshot.
Most of the colours were chosen by inverting the originals and fiddling until I was happy with the result. Dark mode is lower contrast than light mode, and will also fade images.1 If you notice anything weird, or have any suggestions for improvement, please let me know via webmention, email, Twitter, or whatever else.
-
Thanks to a couple of CSS Tricks articles. ↩︎
 David Yates.
David Yates.