Content warning: over a thousand words about the appearance of a certain kind of list.
How many times have you seen or written a list like the one below?
- Label: one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.
- Other label: one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.
- Another label: one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.
You don’t want explicit item ordering, so you use bullets instead of numbers. But you still want to give your list items individual identifiers, so you precede each one with a bolded label. In programming terms, you want a dictionary rather than an array.
This is something I do a lot. It doesn’t look too horrible, but I’ve recently discovered a much nicer way of presenting this kind of information. During my LaTeX travails, I discovered a little-known third type of list, beyond enumerate and itemize (numbered and bulleted, respectively): the description list (also called the definition list).
To make one, you write some LaTeX that looks a bit like this:
\begin{description}
\item[Label] one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.
\item[Other label] one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.
\item[Another label] one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.
\end{description}
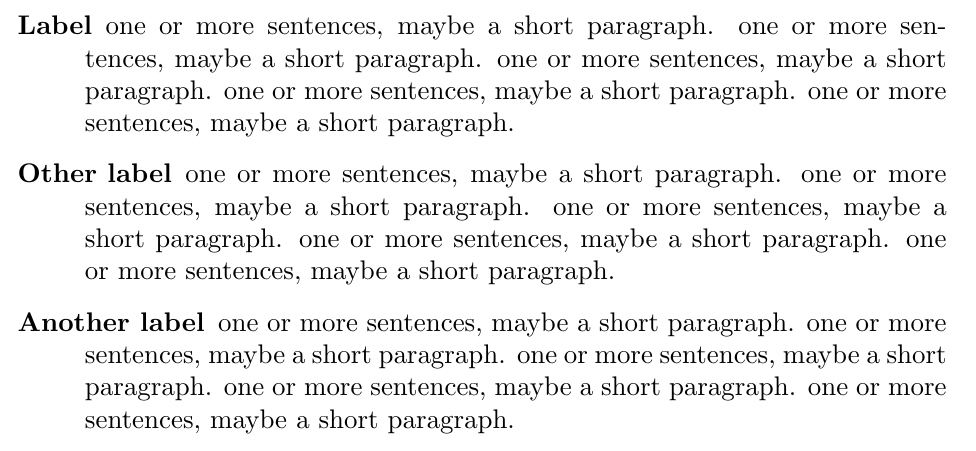
Which renders to something like this:
Not bad, but we can do better.
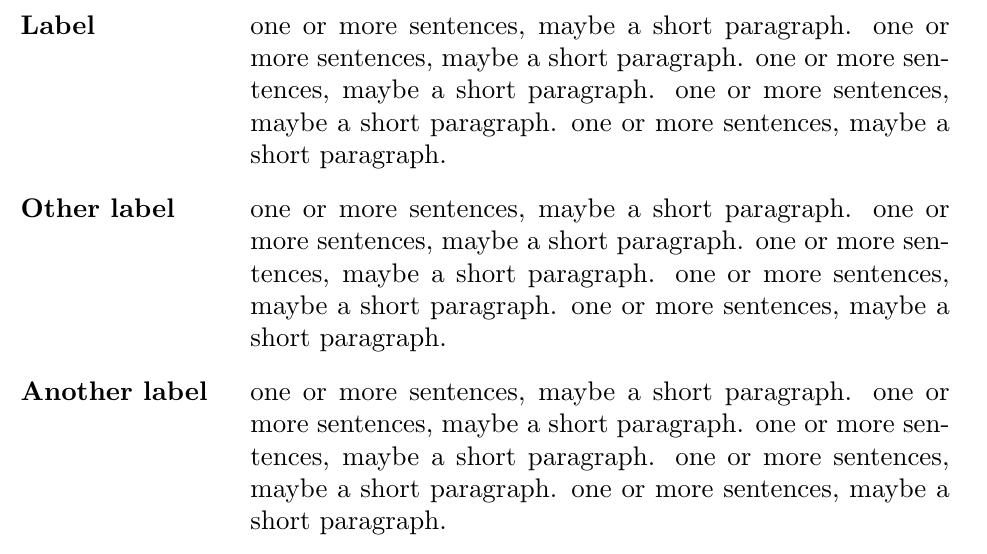
But can also look like this with a couple of tweaks ([style=multiline,leftmargin=3cm]):
That’s more like it.
So you end up with basically a borderless, two-column table instead of a janky bullet list. Obviously this is objectively better.
In HTML, description/definition lists can be created using the <dl> (definition list), <dt> (definition term) and <dd> (definition description) tags.
- Label
- one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.
- Other label
- one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.
- Another label
- one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.
Unfortunately, the Markdown source for that list looks like this:
<style>
/* Default browser CSS sucks, so this is all required. */
dl {
width: 100%;
overflow: hidden;
padding: 0;
margin: 0
}
dt {
float: left;
width: 20%;
padding: 0;
margin: 0.5em 0 0.5em 0;
font-weight: bold;
}
dd {
float: left;
width: 80%;
padding: 0;
margin: 0.5em 0 0.5em 0;
}
</style>
<dl>
<dt>Label</dt>
<dd>one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.</dd>
<dt>Other label</dt>
<dd>one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.</dd>
<dt>Another label</dt>
<dd>one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.</dd>
</dl>
Whereas the source for my bulleted list above looks like this:
* **Label**: one or more sentences, maybe a short paragraph.
* **Other label**: one or more sentences, maybe a short paragraph.
* **Another label**: one or more sentences, maybe a short paragraph.
So you can see why it would be tempting to stick with the bullets.
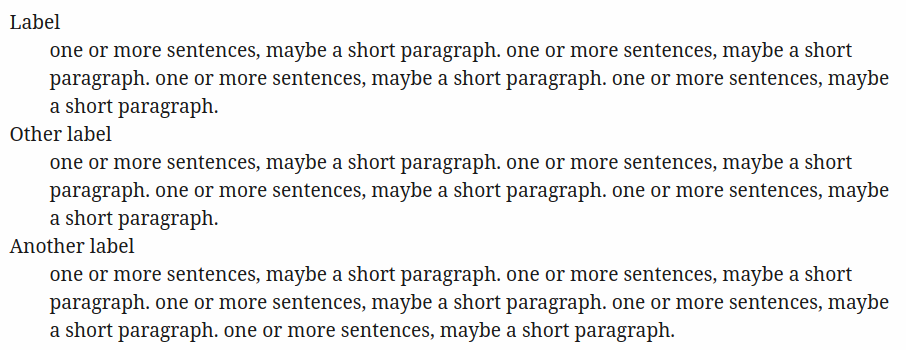
Markdown has no syntax for the description list,1 so you have to dive straight into HTML. To make matters worse, the default browser CSS for description lists looks awful, so you have to substantially rewrite it.
Like most HTML defaults, this looks worse than the equivalent LaTeX default.
These two issues both result from its lack of use in the past and will prevent it from being used in the future.2 But despair not, for there is hope! Because I want to use description lists more myself, I’ve created a Hugo shortcode which pares all this nasty HTML down to the following:
{% description-list %}
* Label: one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.
* Other label: one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.
* Another label: one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph. one or more sentences, maybe a short paragraph.
{% /description-list %}
I’ve put the source on a Github Gist located here. Comments, forks, pull requests and so on welcome. I apologise for the nasty regex.
Description lists! They’re rad! Conserve ammo (bullets haha get it) by using more of them!
-
By which I mean “the five or so incompatible most popular Markdown implementations have no syntax for the description list”. There’s probably a repo somewhere on Github containing an implementation that does. Standards: who needs ’em? ↩︎
-
Also some people who take the idea of a semantic web too seriously feel this useful construction should only be used for lists of terms and their definitions rather than for any grouping of key-value pairs. ↩︎
 David Yates.
David Yates.