One of the often-touted benefits of RSS1 is that it provides an alternative, often more user-friendly and even user-customisable interface for reading posts. Because the default behaviour for most RSS setups is to include the entire contents of each post in the feed, many people read everything they’ve subscribed to entirely through their RSS readers. I did this myself with my first RSS reader, the one built into Opera Mini on a BlackBerry 8800, to save time and expensive mobile bandwidth.
Some websites provide only truncated entries for their feed items, the idea being that you should read the article on their website and maybe click some ads to keep the servers running. This is considered somewhat rude, as it breaks the workflow of people who like to read content from their RSS readers, forcing them to open a website that may be slow, garish or both. For these people (and the 90% of web users who don’t use RSS), there are reader modes!
Reader modes come as browser plugins and components of save-it-for-later services like Instapaper and Pocket. Rather than displaying parts of an XML version of a given page provided by the site’s RSS feed, they scrape the webpage itself, pull out the main body text, and show it in simplified view, making them immune to the truncated RSS entry trick. Firefox has one built-in, and Chrome is getting one soon.
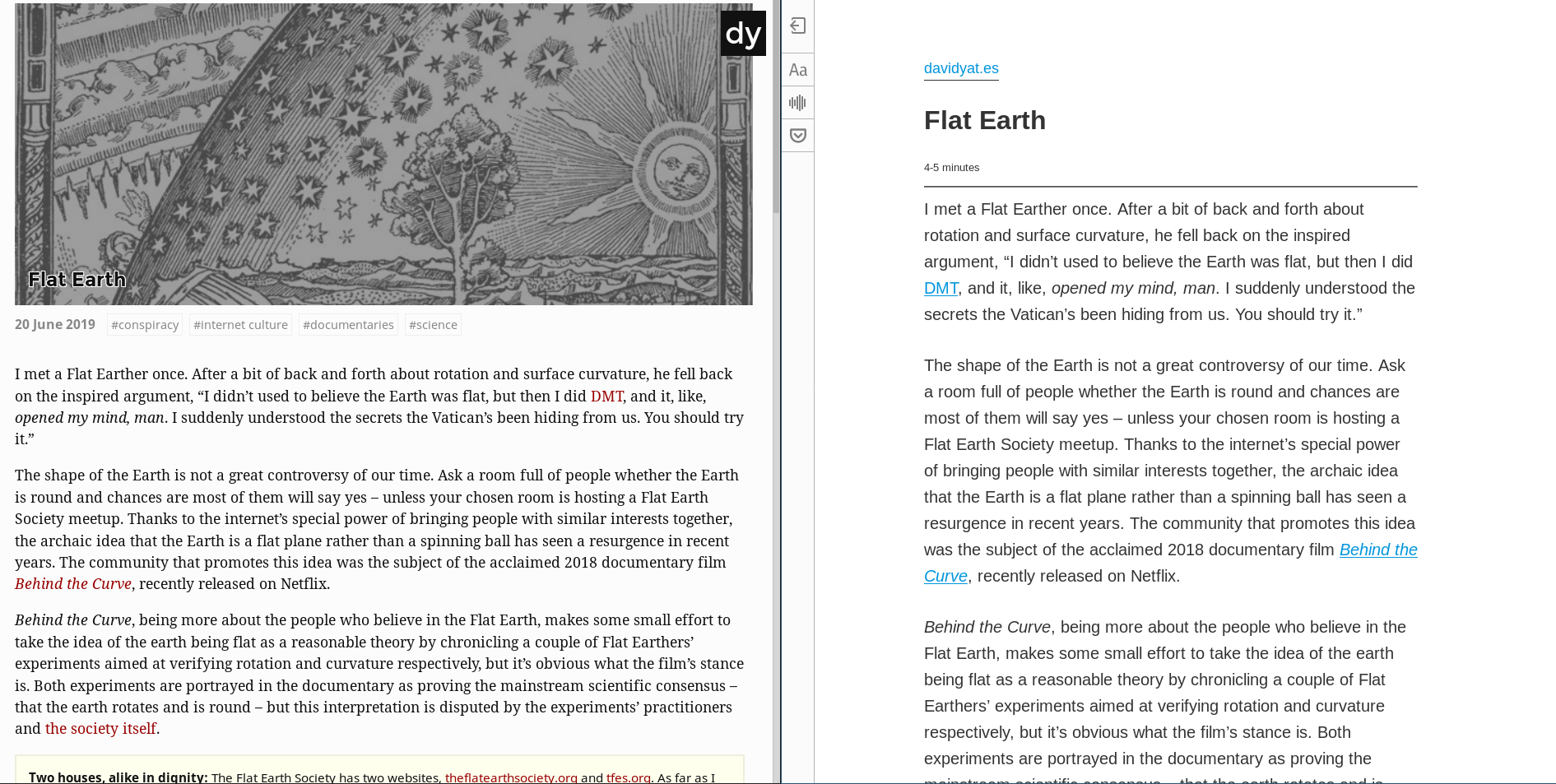
My site on the left, reader mode on the right.
Beyond removing ads & navigational bloat the main benefit of reader mode is the Aa button on the side, which lets you fiddle with the font, text size, margins, colour scheme and so on. Prefer sans-serif fonts? Want a dark mode? Want to listen to the article (!) instead of reading it? Reader mode’s got you covered.
Reader modes really come into their own on sites with less than stellar design. I like to think I’ve made this site fairly easy to read, with the large font sizes, a serifed body font and sensible margins, but a lot of sites don’t do this. You get sites that extend their body text across the screen; sites that use weird illegible fonts; sites with tiny text; sites with colour schemes that either have too much contrast (pure white on pure black) or too little (light grey on slightly lighter grey). And let’s not even get into JavaScript shenanigans like email newsletter popups. Reader mode is your defense against all that nonsense, a superpower that lets you read badly laid-out text without the hassle of manually editing the page.
And yet. If you use the same reader mode for every website, you make every website look the same, turning the experience of reading on the diverse and open web into something more akin to reading on Medium.com, albeit without the irritating pop-ups. Beyond just getting the writer’s intended experience, reading content on its actual website helps me remember who wrote what – if I can call up a memory of the page I was looking at when I read some interesting article, it’s much easier for me to find it again.
Wacky-web-design-aficionado Kicks Condor complains about most sites being “grey on white with a little blue”; I’m bothered if these colours only appear in three layouts: Medium, Pocket and my browser’s reader mode. Even on sites that look, at a glance, like Minimalist Jekyll Blog #3561, there’s usually a font or a colour, or a sidebar, or a particular column width, or a unique combination of all of these things for my brain to hook into.
But I can never remember individual Medium authors. Write on Medium, and I will mentally misattribute your work to Steve Levy.
There’s also the more practical consideration of what reader modes miss. Since I changed my yellow boxes from plain <div>s to the more semantic-web-friendly, meaningful <aside>s, Firefox’s reader mode has chosen to omit them from article bodies entirely (it does the same thing with footnotes). This doesn’t make anything unreadable, but it does remove some, well, interesting asides.
Reader modes can also have trouble with complex/unusual formatting, interactive elements and websites that aren’t designed in a way the reader expects. In this last scenario, the reader mode may include random navigation lists, or leave out random bits of an article (not always the asides). Because there’s no way of knowing what a particular reader mode has left out of an article without comparing it to the actual website content, I’ve stopped using them out of mistrust. This isn’t usually a problem when reading from an RSS feed though.
Reader modes are a useful tool, doubly so when they’re part of your RSS/read-it-later workflow (I certainly won’t be truncating this site’s feed), but consider trying out actual websites once in a while. If the columns are too wide, shrink your browser window. If the text is too small, zoom in a bit. If you prefer dark or light mode… maybe still use a reader mode for now, unless the site is in your preferred mode or has one of those toggles.
When I use the term RSS, I mean RSS or Atom: they’re similar enough & RSS is a better name. ↩︎
 David Yates.
David Yates.